添加不同大小的小头像
本节文档介绍如何添加小头像
官方文档参考资料:https://www.renpy.cn/doc/side_image.html
# 需求描述
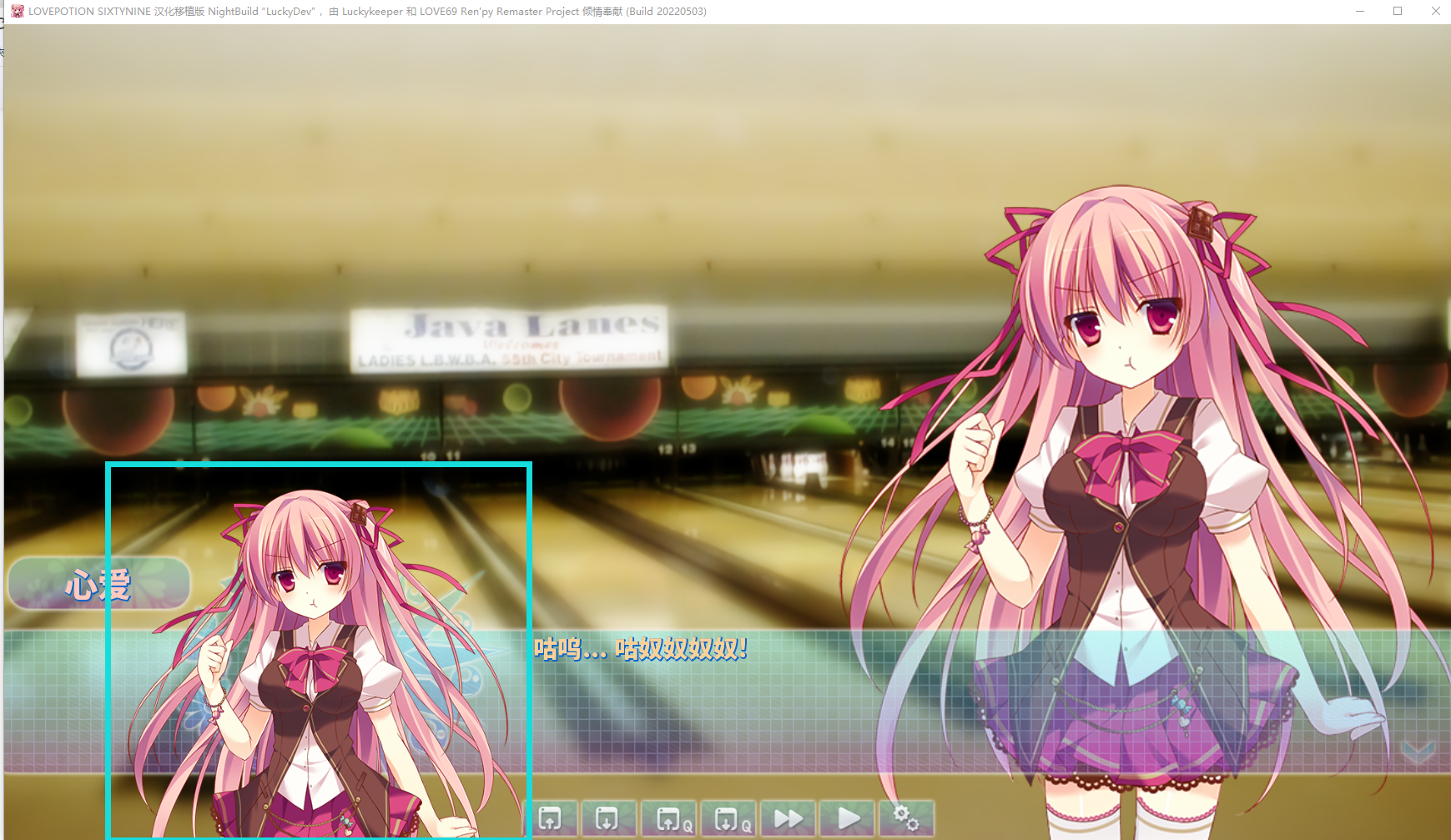
在对话框的左下角添加人物小头像,如图青色方框圈出位置

# 分析
解包本作的原版,你会发现这作并没有准备专门的小头像,小头像是由人物立绘缩小而成,在 cg 文件夹下,Yu-ris 引擎读取 cg/face 文件夹内的缩小头像(分辨率 375x679 像素)作为小头像,读取 cg/stand 文件夹内的图片作为立绘(分辨率 600x1086 像素)
可能会有人理解不了上面的是什么情况,这里我放四张图片帮助大家理解
位于
face文件夹内用作对话框小头像的图片,该文件位置./cg/face/心愛/心愛_おやつ_基本_笑顔.png,分辨率 375x679 像素
位于
stand文件夹内用作人物立绘的图片,该文件位置./cg/stand/心愛/心愛_おやつ_基本_笑顔.png,分辨率 600x1086 像素
另外,不同角色的立绘和小头像均大小不一,如下
位于
face文件夹内用作对话框小头像的图片,该文件位置./cg/face/真冬/真冬_制服_基本_まったり.png,分辨率 400x724 像素
位于
stand文件夹内用作人物立绘的图片,该文件位置./cg/stand/真冬/真冬_制服_基本_まったり.png,分辨率 640x1158 像素
# Ren'Py 原始实现
# 在 screen say(who, what): 函数下有类似以下代码
add SideImage() xalign 0.0 yalign 1.0 # 使用 SideImage() 方法添加小头像,x 轴位置 0.0,y 轴位置 1.0
2
# 表示位置的方法
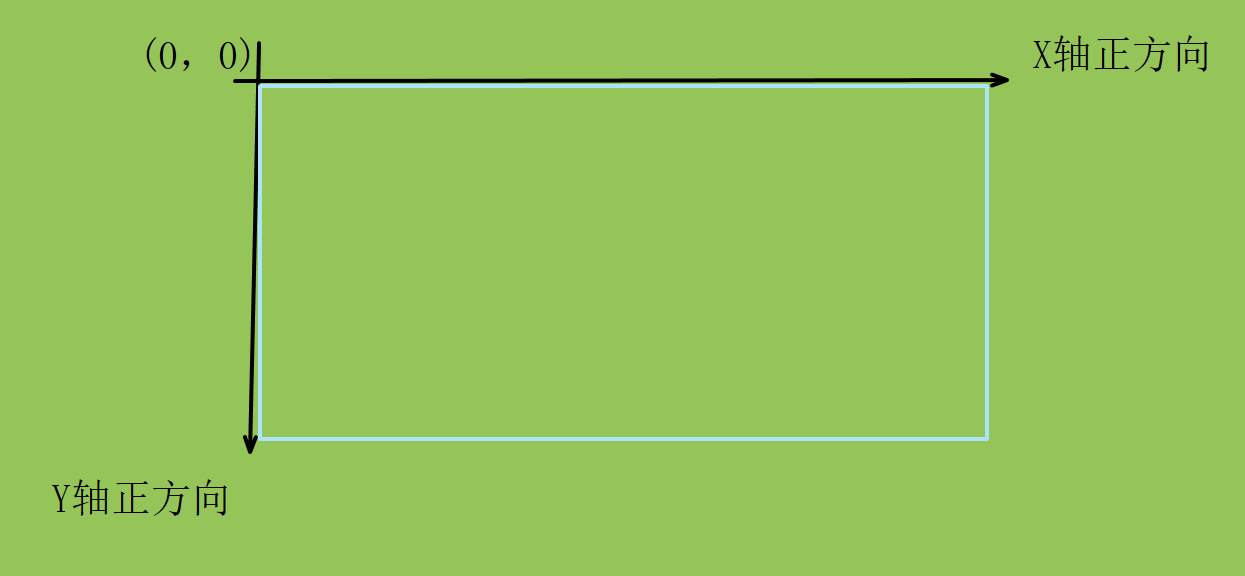
关于这里 xalign 和 yalign 的简要说明,如图

淡蓝色标注的是屏幕,屏幕左上角是坐标轴起始点(0,0),向右是 X 轴正方向,向下是 Y 轴正方向
如何图片要想展示给玩家,就必须给定其在屏幕上的位置,表示方法有两种:坐标表示法和相对位置表示法
本作移植版 GUI 采用 1920x1080 的分辨率(注意这个分辨率和你的显示器屏幕分辨率无关,引擎会自动缩放到合适大小),所以在刚才的坐标轴中,屏幕的右下角用坐标表示法就是(1920,1080),坐标表示法就是像数学中的坐标轴一样,先读 X 轴的精确数值,再读 Y 轴的精确数值
在使用坐标表示法时,不可以加上小数点,下面我们假设需要把小头像放在(20,1080)这个位置,我们应该这么写
add SideImage() xalign 20 yalign 1080
有人会说:“那我放每张图片都要计算像素,岂不是非常麻烦?”
是这样的,所以我们还可以使用相对位置表示法,同样是刚才的坐标轴,我们把屏幕在正方向最远处设为 1.0 ,那么,假设我们的把 GUI 设置为 1920x1080 的话,(1920,1080)这个位置就可以表示为:
xalign 1.0 yalign 1.0
再举一例,(960,540)就可以这样表示:
xalign 0.5 yalign 0.5
这样的方式更加方便,所以也更加常用,不过需要注意,使用相对位置表示法时,必须加上小数点
xalign 1 yalign 1 # 不加小数点是坐标表示法,图片会被放到(1,1)这个位置
xalign 1.0 yalign 1.0 # 假设 GUI 分辨率设置为 1280x720,那么这里就表示(1280,720)这个位置
2
3
# 注意事项
按照 Ren'Py 这里的原始设计方法,我们在制作 Galgame 时,必须单独设计小头像,并且头像文件大小应当一致,这样在这里调整这个参数就能把所有的头像全部放在统一的位置
# 修改代码
根据前面的分析,我们发现原作并不满足这里“注意事项”的要求,这会导致我们小头像的参数不能定死,所以我们需要一个变量来实现在运行中变换这一数值的目的
Ren'Py 里面提供了命名空间来存储这样的变量(不需要持久保存,在游戏运行中不断变化)
这里的实现是这样的
# 参考 ver1.0 screen.rpy 34-38行
init python in sideimagesize: # init python 初始化阶段运行,正常顺序加载 ## in sideimagesize 在命名空间 sideimagesize 中
# 需要赋初始值
SideImageXalign = 0.08 # SideImageXalign 横坐标 Xalign 的值
SideImageYalign = -29.35 # SideImageYalign 横坐标 Yalign 的值
SideImageZoom = 0.95 # SideImageZoom 图片缩放大小 Zoom 的值
2
3
4
5
6
这样,我们就创建了一个叫做 sideimagesize 的命名空间,接下来,我们来改造一下上面的 screen say(who, what): 方法
# 参考 ver1.0 screen.rpy 138-179行
# 里面还包含了不属于本节要讲的内容,请先略过这一部分
screen say(who, what):
style_prefix "say"
window:
id "window"
# 在这里从命名空间导入变量,记得需要在if判断体前完成哦,不过不能超出window部分
# 2021年10月26日 下面这句居然开始报warning(store.sideimagesize,去store就好,但是跑不起来)了,但是store不能去,去了就炸
# 开发使用Ren'py7.4.6,此时官网最新版为7.4.10,怀疑是新版改了些什么东西
# 暂时不考虑升级最新版,但是由于这版在Win11视频解码存在问题,最终做完之后考虑上下最新版
# 2022年1月28日 报warning 的问题应该是IDE插件的锅,现在没有了
# 而解码实际上没有问题,应该只是W的电脑太菜了解不动2K->加入硬解就好了
# 从命名空间导入变量的方法:$ import store.命名空间名称
# 下面的 104 不知道咋加上去的,不需要
$ import store.sideimagesize as sideimagesize104 # 这里的104可以删掉,没有实际意义,估计是什么时候 IDE 抽风了的原因
if who is not None:
window:
id "namebox"
style "namebox"
text who id "who"
# text what id "what"
# if renpy.is_seen(ever = True) and persistent.lightRead: 这句在移动端似乎不起作用?
# 已读未读文本不同颜色
# 增加描边
# https://www.renpy.cn/thread-278-1-1.html
if renpy.is_seen(ever = True): # ever 为false时对本次运行起效,此处需要对过去所有阅读起效
text what id "what" color "#f9d198" # 标记颜色
else:
text what id "what" color "#FFFFFF" # 未读颜色
## 如果有对话框头像,会将其显示在文本之上。请不要在手机界面下显示这个,因为
## 没有空间。
# 小头像的位置在这里调整 用zoom可以缩放图片
### if not renpy.variant("small"):
### add SideImage() xalign 0.0 yalign 1.0
### 针对大的 add SideImage() xalign 0.12 yalign 9.1 zoom 0.35
if not renpy.variant("small"):
# 重点关注这里的代码,把 xalign yalign zoom 的数值分别替换成了变量 ideimagesize.SideImageXalign ,sideimagesize.SideImageYalign , sideimagesize.SideImageZoom,这样我们就实现了小头像的动态位置调整
add SideImage() xalign sideimagesize.SideImageXalign yalign sideimagesize.SideImageYalign zoom sideimagesize.SideImageZoom
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
# 调用
在切换人物的时候,调整该变量的值即可
# 参考 ver1.0 scene01 2090-2120行
# 关注这里的代码
# 这个语句是针对心爱设计的参数,能够调整心爱在对话框里面的位置
$ sideimagesize.SideImageXalign = 0.10
$ sideimagesize.SideImageYalign = 15.72 # 仍然是相对位置表示法,大于1.0时以1.0所在轴的数值做参考,比如这里的偏移位置就是 (1080x15.72=16977.6px),这里的数值可以通过多次调整参数测试出来
$ sideimagesize.SideImageZoom = 0.96
# 心爱 「そこじゃない!」附加:pac/怒り
# 心爱小跳的动画
hide 心愛_制服_基本_ぶわー
show 心愛_制服_基本_不機嫌:
# 可以关注这里的相对位置表示法
zoom 1.5 # 图片缩放
xalign 0.8918 # X 轴位置
yalign -0.09 # Y 轴位置
linear 0.15 yalign 0.02 # linear 时间 ,在这个时间内向指定位置移动
linear 0.15 yalign -0.09
voice "voice/心愛/cca_a1_0041.ogg"
ai 心愛_制服_基本_不機嫌 "才不是那个呢!"
hide 心愛_制服_基本_ぶわー
# 关注这里的代码
# 这个语句是针对真冬设计的参数,能够调整真冬在对话框里面的位置
$ sideimagesize.SideImageXalign = 0.08
$ sideimagesize.SideImageYalign = -29.35
$ sideimagesize.SideImageZoom = 0.95
# 真冬 「その代わり湯飲みあげるから」
# hide 真冬_制服_基本_おやつ2
show 真冬_制服_基本_おやつ3 at love69_left with dissolve
voice "voice/真冬/maf_a1_0093.ogg"
dong 真冬_制服_基本_おやつ3 "作为奶糖苹果的代替,喝杯茶吧"
hide 真冬_制服_基本_おやつ2
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34




